Yukari.K
Code List
案件等で使用したコードを随時投稿しています。
会社の都合で案件自体をポートフォリオとして公開することが難しいため、
このような形で自分で書いたコードをまとめ始めました。目標:1日1件投稿。
(基本的にはPCで見ることを想定しています)
-

カードが回転するアニメーション
ホバーするとカードレイアウトがくるっと回転するアニメーションを実装。
-

SVGアニメーション
SVGを使用して図形を描くアニメーションを実装。 図形が表示された後に、画像が表示されます。 画像はsvgのClipPathで切り抜き。
-
.gif)
ふわふわと浮いているように見えるアニメーション
CSSのanimationを使用して、ふわふわと浮いているように見えるアニメーションを実装。
-

ホバーでテキストがくるっと回転するボタン
ホバーするとテキストがくるっと回転します。
-

ホバーで下線が流れるように出現
ホバーするとテキストに下線が流れるように出現。 改行にも対応。
-

3つのスライダーを同時に動かす
Swiperを使用して3つのスライダーを連動。 スライド切り替え時の動作も、スライダー毎に設定可能。
-

スライド枚数によって発火
スライドの枚数によってスライダーが発火、一定枚数以下の場合はスライダーは発火せず。 CMS等でスライドの枚数が変動する場合に使用。
-

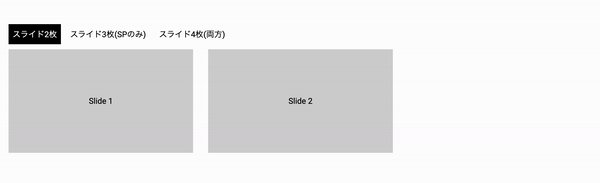
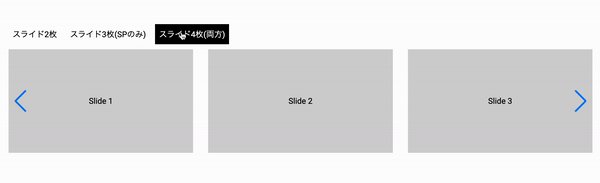
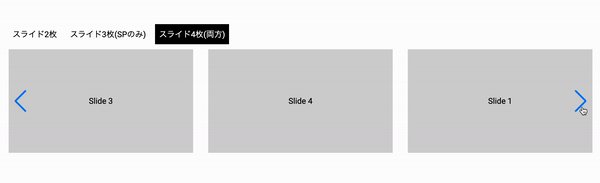
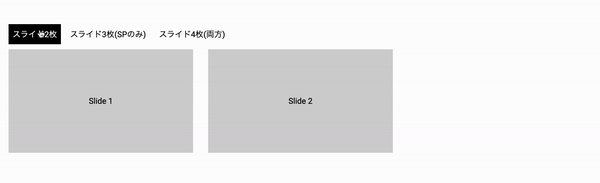
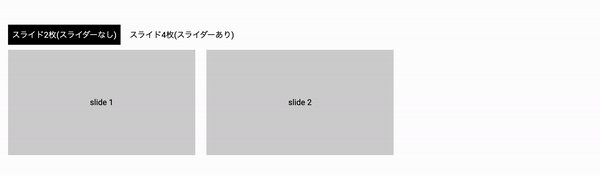
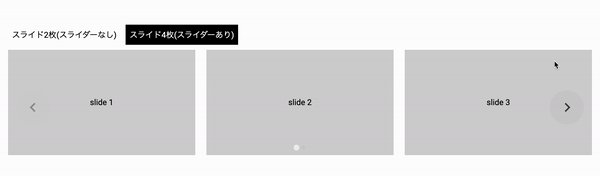
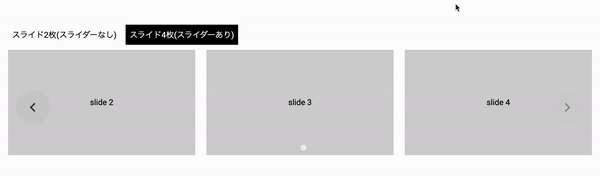
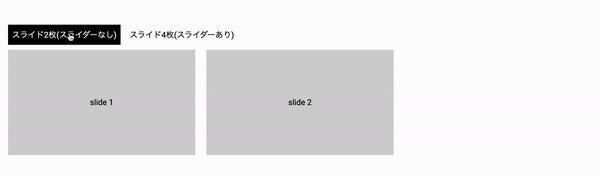
タブ切り替え+スライダー
タブ切り替えを行い、その中身のスライドが一定枚数以上であればスライダーを発火。
-

パララックス
パララックスを実装。 ※PCの表示のみ
-

モーダル + youtube再生
youtubeのAPIを使用して実装。 モーダルにはMicromodalしています。
-

HTMLの記述順ではなくバラバラに表示
親要素に.is-activeが付与されたら、HTMLの記述順ではなくバラバラに表示(deta属性で制御)。
-

左から順番(=HTMLの記述順)に等間隔で表示
親要素に.is-activeが付与されたら左から順番(=HTMLの記述順)に等間隔で表示。
About Me
Career
デジタルハリウッド卒業にてWebデザインを学び、エンジニアとして転職。
現在会社員として日々奮闘中です。
直近1年間で約40件の案件の実装を行いました。(HTML,CSS,JavaScript,WordPress)
Skill
- 使用ツール
- VScode
- Figma
- Adobe XD
- GitHub(SourceTree)
- Backlog
Like
学ぶことが好きです。
仕事で使わない内容でも興味があれば、休日に勉強しています。
先日セミナーで聞いたAstro.jsに現在は特に興味があり、現在閲覧いただいているサイトをAstro.jsとMicroCMSを初めて使って作りました。
GitHubとNetlifyを連携させて公開しております。